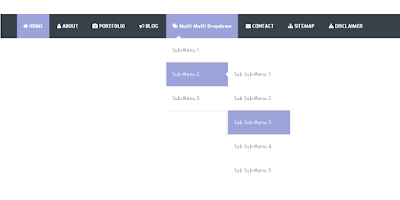
Menu multi dropdown seperti ini pasti sangat di butuhkan jika sebuah
blog memang mempunyai banyak kategori yang terkait atau bisa juga untuk
meringkas artikle yang terkait yang di masukan ke menubar tersebut. jika
anda ingin menerapkan menubar ini di blog anda,silahkan ikuti
tutorialnya.
Cara Membuat Menu Bar Multi Dropdown.
1. Buka akun blogger anda.
2. Pilih menu template > klik Edit Html
3. Lalu letakan kode css di bawah ini tepat di atas kode ]]></b:skin> atau </style>
5. Selanjutnya letakan kode html di bawah ini tepat di bawah kode </header>
NB : Ganti Tanda "#" dengan link yang sobat inginkan
5. Langkah terakhir simpan kode di bawah ini tepat di atas kode </body>
6. Jika sudah, silahkan klik pertinjau terlebih dahulu,kalo sudah ok, save template anda.
Oke sobat saya rasa sudah selesai di tutorial cara membuat menubar multi dropdown di blog,untuk lebih dan kurangnya saya mohon maaf,semoga sukses. :)
SUMBER : http://www.madamvia.web.id/
Cara Membuat Menu Bar Multi Dropdown.
1. Buka akun blogger anda.
2. Pilih menu template > klik Edit Html
3. Lalu letakan kode css di bawah ini tepat di atas kode ]]></b:skin> atau </style>
nav {
display: block;
margin-top: 100px;
background: #374147;
}
.menu {
display: block;
}
.menu li {
display: inline-block;
position: relative;
z-index: 100;
}
.menu li:first-child {
margin-left: 0;
}
.menu li a {
font-weight: 600;
text-decoration: none;
padding: 20px 15px;
display: block;
color: #fff;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover,.menu li:hover>a {
color: #fff;
background: #9ca3da;
}
.menu ul {
visibility: hidden;
opacity: 0;
margin: 0;
padding: 0;
width: 150px;
position: absolute;
left: 0px;
background: #fff;
z-index: 99;
transform: translate(0,20px);
transition: all 0.2s ease-out;
}
.menu ul:after {
bottom: 100%;
left: 20%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #fff;
border-width: 6px;
margin-left: -6px;
}
.menu ul li {
display: block;
float: none;
background: none;
margin: 0;
padding: 0;
}
.menu ul li a {
font-size: 12px;
font-weight: normal;
display: block;
color: #797979;
background: #fff;
}
.menu ul li a:hover,.menu ul li:hover>a {
background: #9ca3da;
color: #fff;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
transform: translate(0,0);
}
.menu ul ul {
left: 149px;
top: 0px;
visibility: hidden;
opacity: 0;
transform: translate(20px,20px);
transition: all 0.2s ease-out;
}
.menu ul ul:after {
left: -6px;
top: 10%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 6px;
margin-top: -6px;
}
.menu li>ul ul:hover {
visibility: visible;
opacity: 1;
transform: translate(0,0);
}
.responsive-menu {
display: none;
width: 100%;
padding: 20px 15px;
background: #374147;
color: #fff;
text-transform: uppercase;
font-weight: 600;
}
.responsive-menu:hover {
background: #374147;
color: #fff;
text-decoration: none;
}
a.homer {
background: #9ca3da;
}
@media (min-width: 768px) and (max-width: 979px) {
.mainWrap {
width: 768px;
}
.menu ul {
top: 37px;
}
.menu li a {
font-size: 12px;
}
a.homer {
background: #374147;
}
}
@media (max-width: 767px) {
.mainWrap {
width: auto;
padding: 50px 20px;
}
.menu {
display: none;
}
.responsive-menu {
display: block;
margin-top: 100px;
}
nav {
margin: 0;
background: none;
}
.menu li {
display: block;
margin: 0;
}
.menu li a {
background: #fff;
color: #797979;
}
.menu li a:hover,.menu li:hover>a {
background: #9ca3da;
color: #fff;
}
.menu ul {
visibility: hidden;
opacity: 0;
top: 0;
left: 0;
width: 100%;
transform: initial;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
position: relative;
transform: initial;
}
.menu ul ul {
left: 0;
transform: initial;
}
.menu li>ul ul:hover {
transform: initial;
}
}
@media (max-width: 480px) {
}
@media (max-width: 320px) {
}5. Selanjutnya letakan kode html di bawah ini tepat di bawah kode </header>
<nav>
<a id="resp-menu" class="responsive-menu" href="#"><i class="fa fa-reorder"></i> Menu</a>
<ul class="menu">
<li><a class="homer" href="#"><i class="fa fa-home"></i> HOME</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a></li>
<li><a href="#">Sub-Menu 3</a></li>
<li><a href="#">Sub-Menu 4</a></li>
<li><a href="#">Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-user"></i> ABOUT</a></li>
<li><a href="#"><i class="fa fa-camera"></i> PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-bullhorn"></i> BLOG</a></li>
<li><a href="#"><i class="fa fa-tags"></i> CATEGORIES</a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#">Sub-Menu 3</a>
<ul>
<li><a href="#">Sub Sub-Menu 1</a></li>
<li><a href="#">Sub Sub-Menu 2</a></li>
<li><a href="#">Sub Sub-Menu 3</a></li>
<li><a href="#">Sub Sub-Menu 4</a></li>
<li><a href="#">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-envelope"></i> CONTACT</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> SITEMAP</a></li>
<li><a href="#"><i class="fa fa-exclamation-triangle"></i> DISCLAIMER</a></li>
</ul>
</nav> NB : Ganti Tanda "#" dengan link yang sobat inginkan
5. Langkah terakhir simpan kode di bawah ini tepat di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>6. Jika sudah, silahkan klik pertinjau terlebih dahulu,kalo sudah ok, save template anda.
Oke sobat saya rasa sudah selesai di tutorial cara membuat menubar multi dropdown di blog,untuk lebih dan kurangnya saya mohon maaf,semoga sukses. :)
SUMBER : http://www.madamvia.web.id/